iOS6の新機能「WEBインスペクタ」を使ってみた

今更ながら、iOS6の新機能「Webインスペクタ」を使ってみました。
iPhoneで表示したウェブサイトをMac上でデバッグできる機能。
リモートデバッグなんて呼んでいます。
実は、iOSシミュレータでも使えるのがミソだったりする・・・
設定方法
サラッと設定してみます。
1.iPhone側の設定
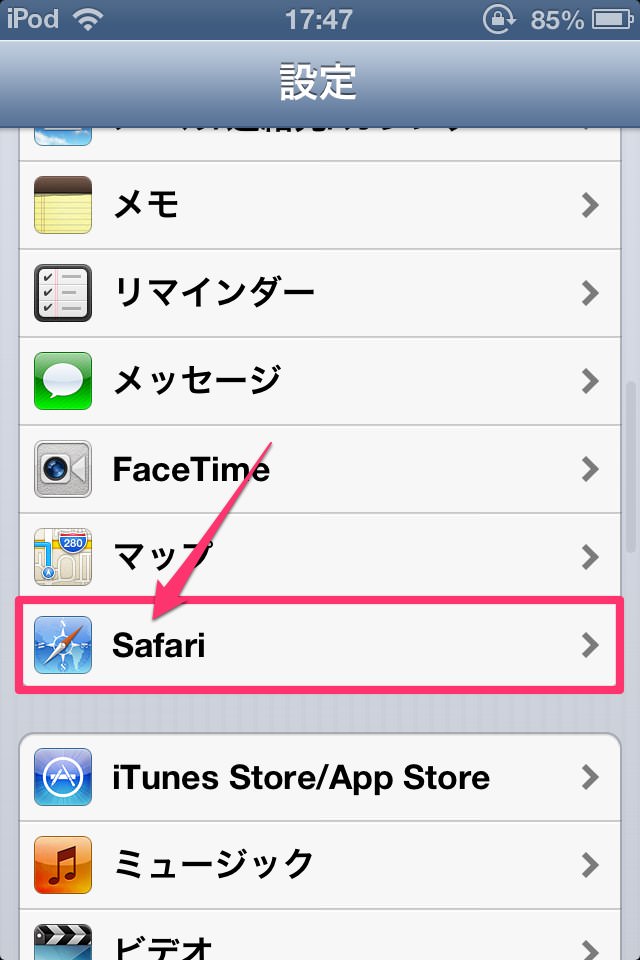
▼「設定」アプリから「Safari」

(画像はiPod touchの物)
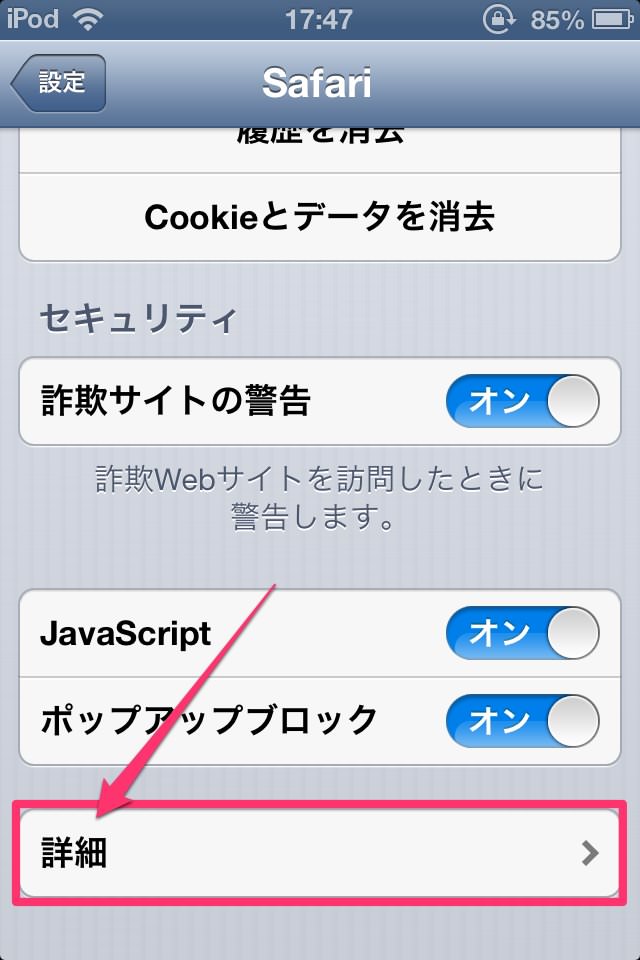
▼一番下にスクロールし「詳細」

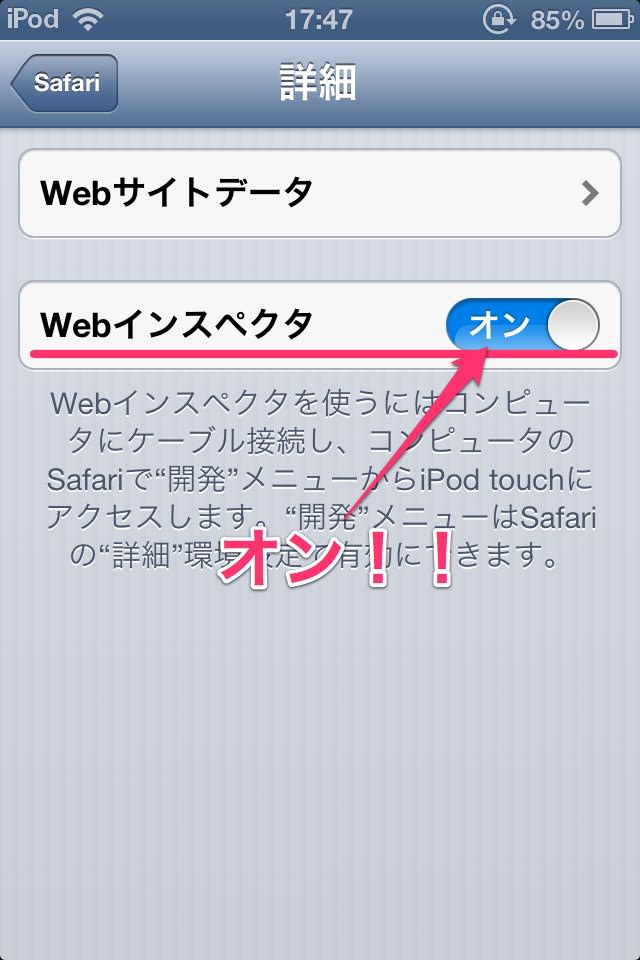
▼「Webインスペクタ」をオン

2.Mac側の設定
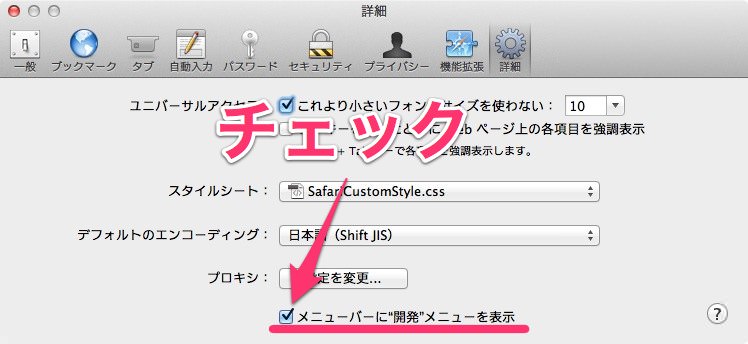
▼環境設定から「詳細」、「メニューバーに”開発”メニューを表示」にチェック

(Safari6が必要なのでWindowsでは無理らしいです)
以上で設定完了。
Webインスペクタを使う
使い方なんて他のサイトに書いてあると思うんで適当に…
iPhoneやiPadやiPod touchをケーブルで繋ぎ、
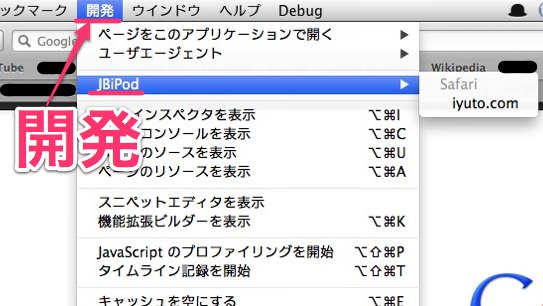
▼iOS端末側でSafariを起動すると開いているページのリストがMac側に出てきます。

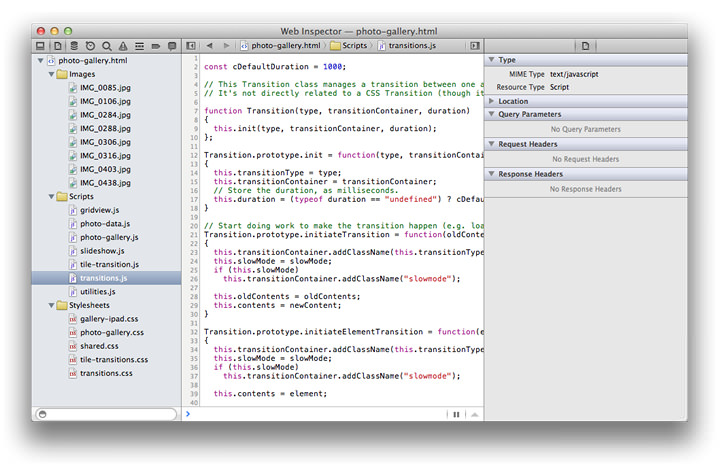
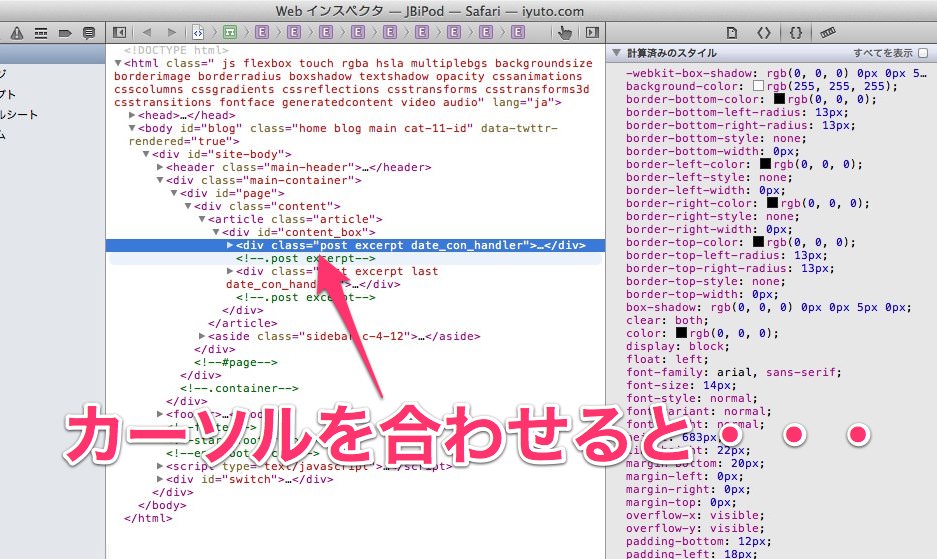
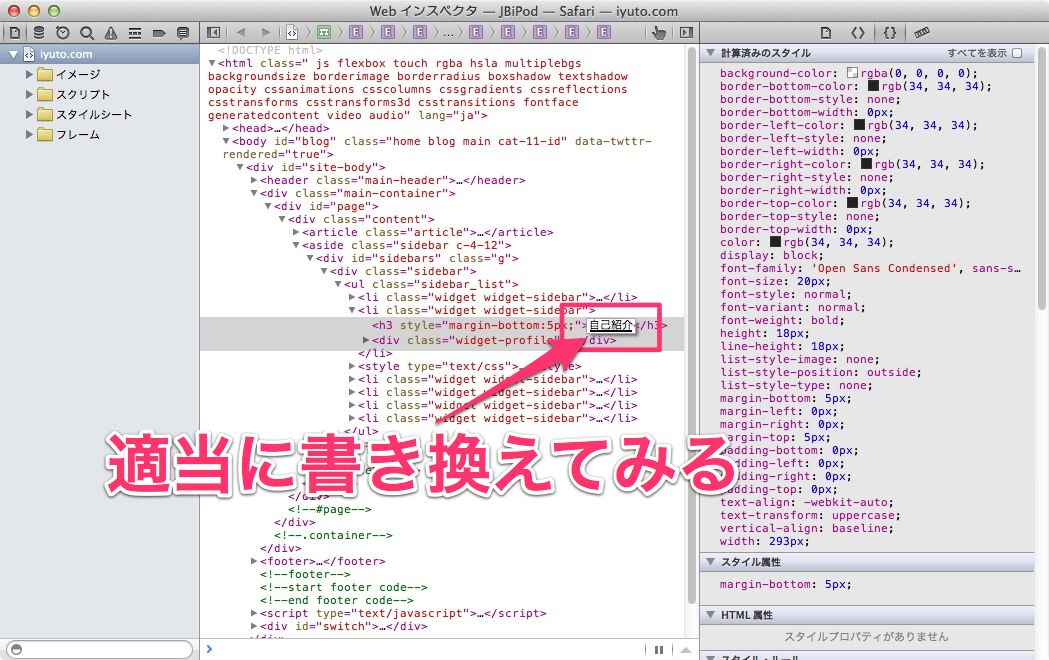
▼選択すると、あら不思議!iOS端末で観ているサイトのソースが出てきちゃいます。

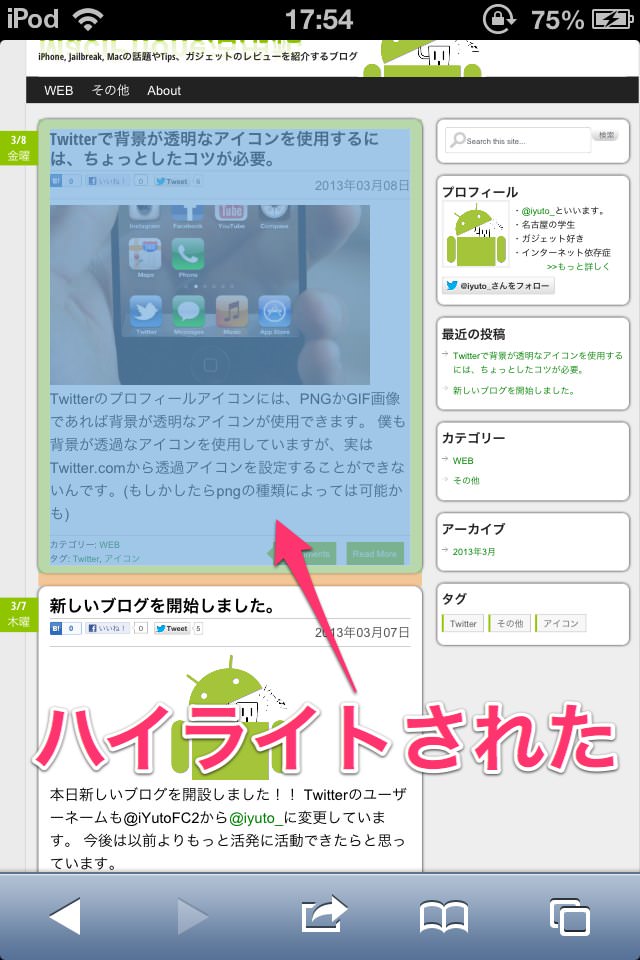
▼タグにカーソルを当てるとiOS端末側の画面で対象の範囲がハイライトされる!

PCで使うWebインスペクタと同じように、値を変える事もできます。
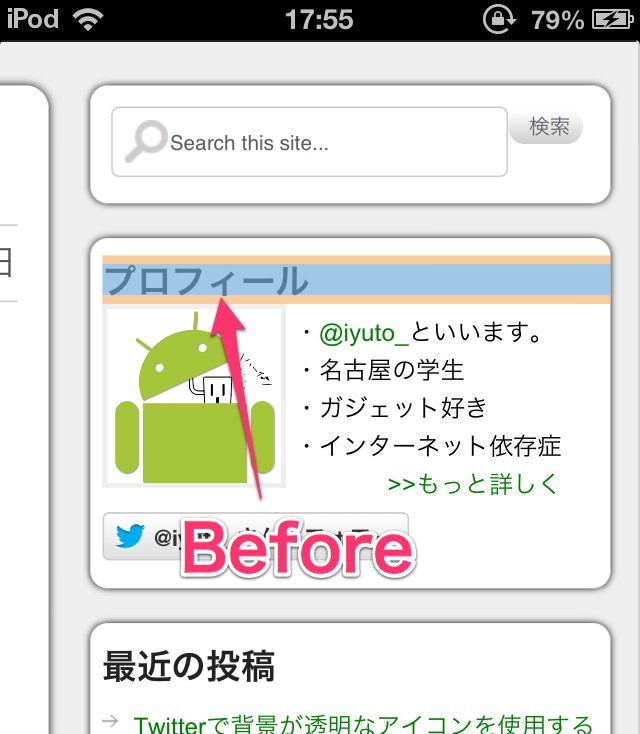
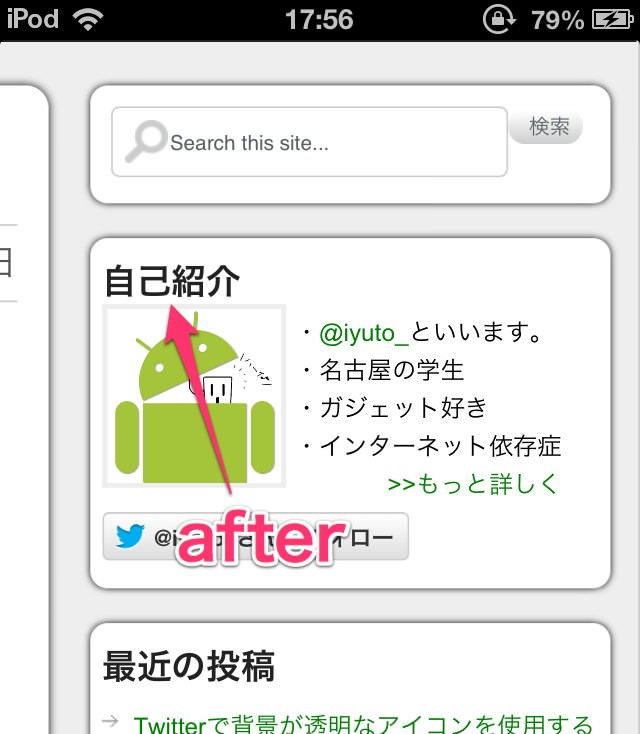
▼試しに、ブログの横にある「プロフィール」というウィジェットの名前を「自己紹介」に書き換えてみます。

▼iOS端末側でも表示が変わってる!


つまり、PCで使うWebインスペクタと全く同じ事がiPhoneでもできてしまうのです。 CSSやJavaScriptもiPhoneの表示を観ながら弄れるので便利ですね!
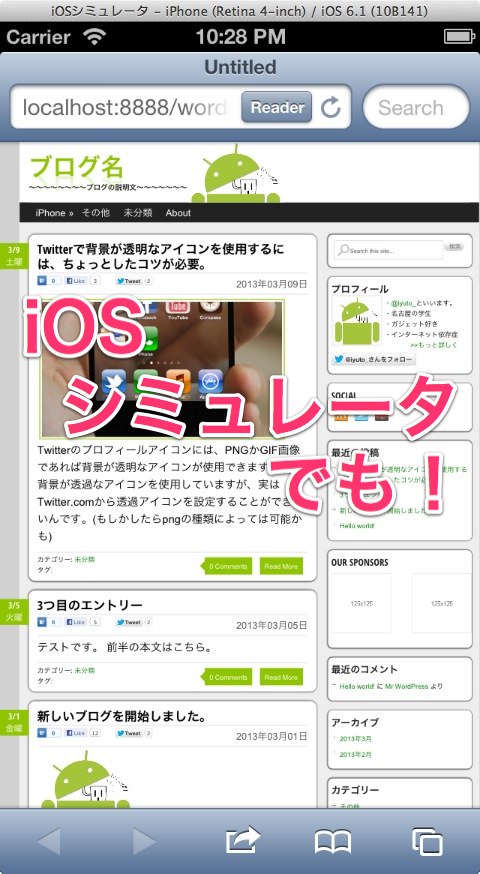
iOSシミュレータでも
僕の本当の目的はこれ。
▼Xcodeに付いてくる「iOSシミュレータ」でも同様にWebインスペクタが使えます。

ローカルファイルにもアクセスできるのでとても重宝してます。










有難うございました