ヘッダーに簡単なCSS3のアニメーションを仕掛けてみた。
2013年03月13日

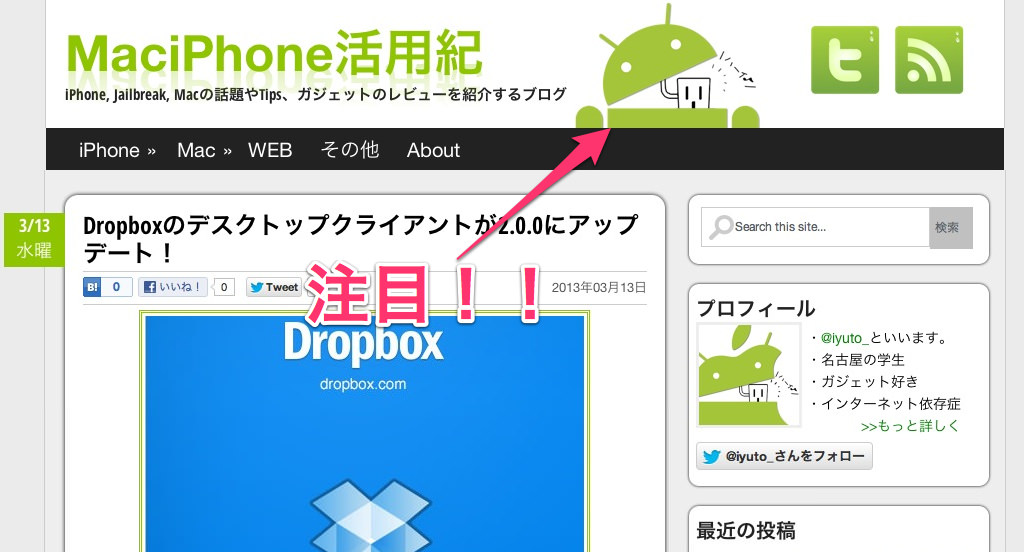
このブログのヘッダーにいるドロイド君に注目。
ページを表示して数秒後、一回だけアニメーションが実行されます。リロードして確かめてみてください。
これ、JavaScriptやjQueryは一切使ってません。いやぁ、こんな簡単にできるとは思わなかった。
CSS3のアニメーション

ドロイド君の頭が開いてヘーベル君がニョキッと出てくるアニメーションは全てCSS3で書かれています。
CSS3なので、Internet Explorerや古いブラウザだと一部対応していませんが、もちろんスマートフォンには対応しています。
いやしかし、スタイルシートだけでこれだけなめらかなアニメーションができるのはちょっと感動しました。
ソース
webデザイン系のブログではないので、ソースを載せたところであまり意味ないですが、一応載せておきます。
ベンダープレフィックスがたくさんあって長くなってしまうので、webkitのみ載せています。
cssのソース
#header-logo {
width: 200px;
height: 128px;
}
#header-logo img {
position: absolute;
clip: rect(0px 500px 128px 0px);
}
#header-logo-body {
z-index: 4;
}
#header-logo-head {
z-index: 3;
-webkit-transform: rotate(24.5deg);
-webkit-transform-origin: 40px 106px;
-webkit-animation: head-motion 0.5s ease 2s 1 normal forwards;
}
#header-logo-hebelkun {
z-index: 2;
-webkit-transform: translateY(37px);
-webkit-animation: hebelkun-motion 0.5s ease 2s 1 normal forwards;
}
#header-logo-hi {
z-index: 1;
-webkit-transform: translate(-40px,58px);
-webkit-animation: hi-motion 0.5s ease 2s 1 normal forwards;
}
@-webkit-keyframes head-motion {
0% {-webkit-transform: rotate(24.5deg);-webkit-transform-origin: 40px 106px;}
13% {-webkit-transform: rotate(24.5deg);-webkit-transform-origin: 40px 106px;}
100% {-webkit-transform: rotate(0);}
}
@-webkit-keyframes hebelkun-motion {
0% {-webkit-transform: translateY(37px);}
100% {-webkit-transform: translateY(0px);}
}
@-webkit-keyframes hi-motion {
0% {-webkit-transform: translate(-40px,58px);}
30% {-webkit-transform: translate(-40px,58px);}
100% {-webkit-transform: translate(0,0);}
}
HTMLのソース
<div id="header-logo"> <img src="ドロイド君の胴体の画像" id="header-logo-body" width="200" height="200"> <img src="ドロイド君の頭の画像" id="header-logo-head" width="200" height="200"> <img src="ヘーベル君の画像" id="header-logo-hebelkun" width="200" height="200"> <img src="\ハーイ/の画像" id="header-logo-hi" width="200" height="200"> </div>
※animation-delayが2sに指定されていますが、本当はJavaScriptを使ってページを読み込み終わってからアクションした方がいいです。ただ面倒・・・